最近新AIエンジンGPT4-oが始まり、DALL-E 3(ダリ3)の生成スピードも上がってかなり使いやすくなっています。
複雑なプロンプトなどは必要なしで、日本語のやり取りだけで簡単に素晴らしい仕上がりの画像を生成できるのも魅力的ですね。
2024年4月3日からDALL-E 3の新機能として画像編集ツールが加わりました。
このページではDALL-E 3画像編集ツールの基本的な使用方法や、実際に利用してみて気付いたおすすめの使い方などを始めたばかりの方にもわかりやすく紹介していきます。
新しい情報は随時追加していきます。
DALL-E 3(ダリ3)画像サイズ&出力
DALL-E3の出力画像ファイル形式は通常WebP形式で提供されますが、ダウンロード時にPNG形式として保存されることもあるようです。
ここからは生成する時に指定するDALL-E 3の画像サイズについて説明します。
実際利用する前は気にしていなかったんですが、指示してもサイズを変えてくれなかったので調べたら3種類しかサポートされていないようです。
3種類の画像サンプルを用意しました。全て同じ人物を指定して、サイズは半分にした上でさらに小さく表示しています。
それぞれの画像の用途も紹介しています。
1024×1024 ピクセル(1:1、正方形)

1024×1024 ピクセル画像(1:1、正方形)はファビコンや正方形などの指示でも作成してくれます。
- プロフィール写真:ブログの著者やゲストライターのプロフィール写真として使用するのに最適です。顔の表情がはっきりと見えるサイズで、親しみやすさを感じさせます。
- サムネイル画像:記事一覧やカテゴリー一覧で表示されるサムネイル画像としても最適です。正方形の形は統一感があり、視覚的に整った印象を与えます。
- 製品画像:商品レビューや紹介記事で、製品の主要な画像として利用できます。正方形の画像は製品の全体像を捉えやすく、詳細を明確に伝えるのに役立ちます。
- ギャラリー画像:フォトギャラリーや画像集で、均一な見た目を維持するために正方形の画像を使用します。レイアウトが整いやすく、美しいギャラリーを作成できます。
- ソーシャルメディア用画像:ブログ記事の宣伝や共有のために、FacebookやInstagramなどのソーシャルメディアで使用する画像として適しています。正方形の画像は多くのSNSで標準的なサイズです。
1792×1024 ピクセル(約16:9、ワイド)

1792×1024 ピクセル画像(約16:9、ワイド)は横長やワイドなどの指示で作成してくれます。
- ヘッダー画像:ブログのトップページや各記事のヘッダー部分に配置することで、ビジュアル的なインパクトを与えます。画面幅いっぱいに広がるため、初めて来る訪問者を強く引きつけます。
- メインビジュアル:記事の冒頭に配置して記事の内容を視覚的に表現します。特に風景写真や広がりのあるシーンを紹介する場合に効果的です。
- スライドショーやカルーセル:複数の画像を順番に表示するスライドショーやカルーセルに利用することで、視覚的に魅力的なコンテンツを提供できます。横長の画像は、横にスクロールする動きに適しています。
- インフォグラフィックやデータビジュアライゼーション:幅広のキャンバスを利用して、情報を整理し、視覚的に分かりやすく提示するのに適しています。複雑なデータやプロセスを一目で理解させることができます。
- ビジュアルストーリーテリング:物語を視覚的に伝えるための画像に使用します。シーンの連続や時系列の変化を表現するのに適しています。
- 広がりのあるデザイン要素:広い空間を活かして、デザインの中に大きな背景画像やパターンを使用することで、ページ全体に統一感とダイナミズムを与えることができます。
- 広告バナー:ブログ内の広告スペースに使用することで、広告の視認性を高め、クリック率を向上させることができます。
1024×1792 ピクセル(約9:16、縦長)

1024×1792 ピクセル画像(約9:16、縦長)はポートレートや縦長と指定で作成してくれます。
- ポートレート画像:人物の全身写真やキャラクターの全身図など、縦長のフレームが必要な画像に適しています。
- インフォグラフィック:情報を視覚的に伝えるための縦長のインフォグラフィックは、スクロールしながら見ることができるため、内容を順を追って説明するのに便利です。
- 長文テキストの装飾:長い記事やエッセイの間に配置することで、読者の注意を引きつけ、記事を読みやすくするための視覚的な休憩ポイントとして利用できます。
- ビジュアルストーリーテリング:ストーリー性のある画像やマンガ、コミックなどの連続する場面を縦に配置することで、読者に流れるような物語を提供できます。
- ファッションやデザインの紹介:服装やインテリアデザインの全体像を見せるために、縦長の画像が役立ちます。特に、服の全体像や部屋の全体感を伝えるのに適しています。
となっています。後は自分で画像編集ツールなどを使用してサイズ変更しなければなりません。
ちなみにアイキャッチと指定するとワイド、ファビコンで指定すると正方形、ポートレートで指定すると縦長の画像が生成されます。
DALL-E 3の画像編集ツール詳細
画像編集ツールは画像生成AIであるDALL-E 3に新たに追加された機能です。
既存の画像を編集およびカスタマイズすることが可能なこのツールは、利用者が特定の要素を変更したり、新しい要素を追加したりするために使用できます。
どんな機能なのか紹介していきます。
1. インペインティング機能(画像の一部を修正、変更する)
- 部分修正: 既存の画像の特定の部分を選択して修正できます。たとえば、キャラクターの表情や背景の一部を変更することができます。
- オブジェクトの追加・削除: 画像に新しいオブジェクトを追加したり、不要なオブジェクトを削除したりすることができます。
2. プロンプトベースの編集(AIに指示を出すだけで編集できる)
- 自然言語による編集: ユーザーは自然言語(日常で使用する言葉)で画像の一部を選択して編集指示を入力できます。例えば「帽子の代わりにアヒルのおもちゃを乗せてみてください」といった指示も可能です。
5. 多様な出力オプション
- 高解像度出力: 編集後の画像を高解像度で出力できるため、印刷や詳細なデジタル作品に適しています。
- 複数形式対応: JPEG、PNG、GIFなど、さまざまなファイル形式で保存できます。
6. ユーザーフレンドリーなインターフェース
- 直感的な操作: 簡単に操作できるインターフェースで、初心者でも簡単に画像編集ができます。
- リアルタイムプレビュー: 編集内容をリアルタイムでプレビューできるため、結果を確認しながら作業が進められます。
DALL-E 3の画像編集ツールは作業を効率化し、ユーザーが自分の思い描くビジョンをより具体的に表現する手助けになる強力なツールです。
DALL-E 3(ダリ3)画像編集ツールを使ってみた
2024年4月頃に加わった新しい機能である画像編集ツールですが、果たしてどんなことに利用できるのでしょうか?
上記のサイズで紹介した画像を編集ツールで変えてみたいと思います。
こちらが基本の画像です。

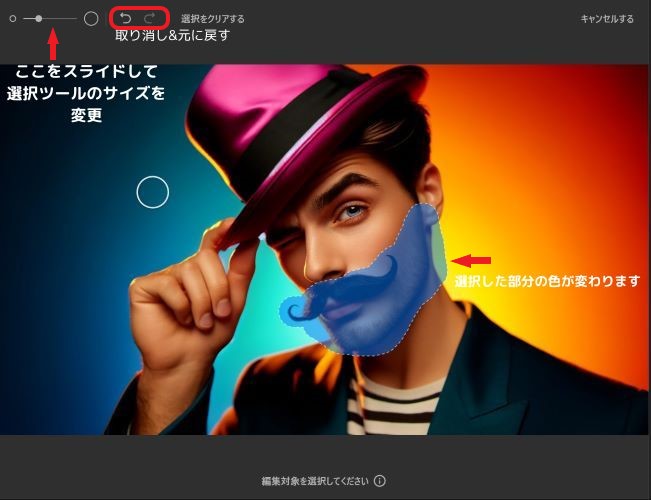
画像編集ツールの使用方法
使い方は至ってシンプルです。選択したい範囲によってツールのサイズを変更して、変化させたい部分を塗りつぶします。

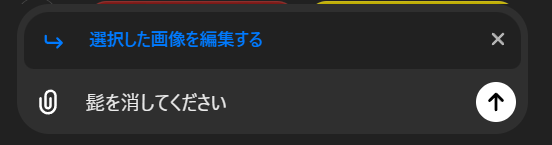
右下に小窓が出てきますのでそこに変化させたい内容や指示を書きます。

画像の一部分を消去する
上記「髭を消してください」の指示で髭を消した画像です。上手く消えるまで3回ほど同じ指示を出しています。

画像の一部分を変更する
こちらは帽子の部分を選択して「帽子の代わりにアヒルのおもちゃを乗せてみてください」の指示を出しました。こちらは1回で成功しました。

こちらは目の部分を選択して「やや透けているサングラスをかける」を指示しました。こちらも1回で成功しました。

画像を大きく変更する
こちらは「日本人にしてみてください」の指示で1回で作成しました。

ちなみに右向きにさせようとする→失敗。左手を書いてもらおうとする→失敗。しています。
左腕と左手を加えるよう何度か指示を出した時に「こちらが左腕と左手を加えた同じ人物を用いたアイキャッチ画像です。ご覧ください。」でなぜか出てきた画像がこちら↓

大幅に書き加えるような変更は中々言うことを聞いてくれないこともありますので、そんな時は現状だと指示を変えるか作り直すしかなさそうです。
英語が堪能な方は英語での指示も試してみると違った答えが出ることもあります。言語設定を変えてから試してみてください。
今回利用したのはGPT4-oです。GPT4だと速度が遅い上に指示通りになり辛いイメージがあります。
今回実験したように小さめの変更は割とスムーズにできますので、皆さんもぜひ色々変えて見てください。

コメント